Municipal Website Design: Best Practices for Modern Local Government Sites

Table of Contents
Takeaway: The pandemic has accelerated the trend of municipal websites serving as a virtual town square—a central and welcoming place where critical information is shared, business is conducted, connections are made, civic pride is reinforced, and more.

START YOUR WEBSITE DESIGN JOURNEY WITH PROMET SOURCE
Local government websites need to function on many levels, with multiple objectives that on the surface might appear to compete with each other.
For example, achieving a clean and uncluttered user experience can feel like a challenge when a multitude of features, functions, updates, and data need accommodation.
So, how can a site meet the needs of every demographic within a city or community, while still providing a user experience that is familiar and speaks the language of specific segments?
As expert practitioners of human-centered web design, and having partnered with public-sector entities at every level to innovate streamlined navigation within an elegantly simple user experience, we have created great web experiences for both stakeholders and users of municipal websites.
Here are our top seven best practices to achieve a great municipal website design.
1. Commit to diligent discovery
The conversation begins with stakeholders. A discovery workshop can reveal a wealth of insights while determining priorities to ensure that subsequent municipal website design and development work is aligned.
Bringing citizens into the conversation is a critical step that can serve to broaden perspectives and fine-tune an approach to user journeys that work for every demographic.
- Gathering Citizen Input: Focus groups, individual interviews, and online surveys are a way to engage citizens and spark ownership and excitement for the new site while demonstrating city officials’ focus on meeting the needs of the community.
- User Testing: Organize user testing sessions where citizens can interact with prototypes or existing municipal websites to provide real-time feedback on usability and functionality. This hands-on approach can uncover usability issues and inform design decisions.
- Accessibility Audits: Perform an accessibility audit to identify areas for improvement. Engage citizens with disabilities in this process to ensure their needs are adequately addressed.
- Feedback Loop: While citizen feedback is crucial during the design of a new site, providing mechanisms for ongoing feedback collection even after the initial discovery phase will ensure that the website responds to evolving community needs.
It's important to remember that every community has its own culture and expectations about how their website should function. Discovery initiatives should not be skipped or raced through, as they always reveal critical distinctions and important priorities.
2. Build in flexibility to your design
Municipal website designs must be dynamic and easily modifiable as alerts are posted, events are planned, seasons change, and new priorities emerge.

Consistently relevant and up-to-date web experiences reinforce authoritativeness and trustworthiness.
As such, the site needs to be designed and developed with tools that empower non-technical staff members who have the right permissions to easily make updates, revise content, or switch up layouts as needed, without ever having to touch the underlying code or call on IT for support.
- Dynamic Content Management: Use a CMS that empowers non-technical staff members to easily update, revise, or add content to the website. Choose a user-friendly CMS with intuitive editing interfaces and drag-and-drop functionalities.
- Permission-Based Access Controls: Assign appropriate permissions to designated staff members, enabling them to make updates without needing assistance from IT or web developers. Establishing clear roles and access levels to ensure accountability and security is part of content governance best practices.
- Component-Based Design System: Adopt a component-based design system for easy customization of layouts, colors, and styles that includes a library of pre-designed templates/components that staff members can choose from when creating or updating content, streamlining the process while maintaining your brand consistency.
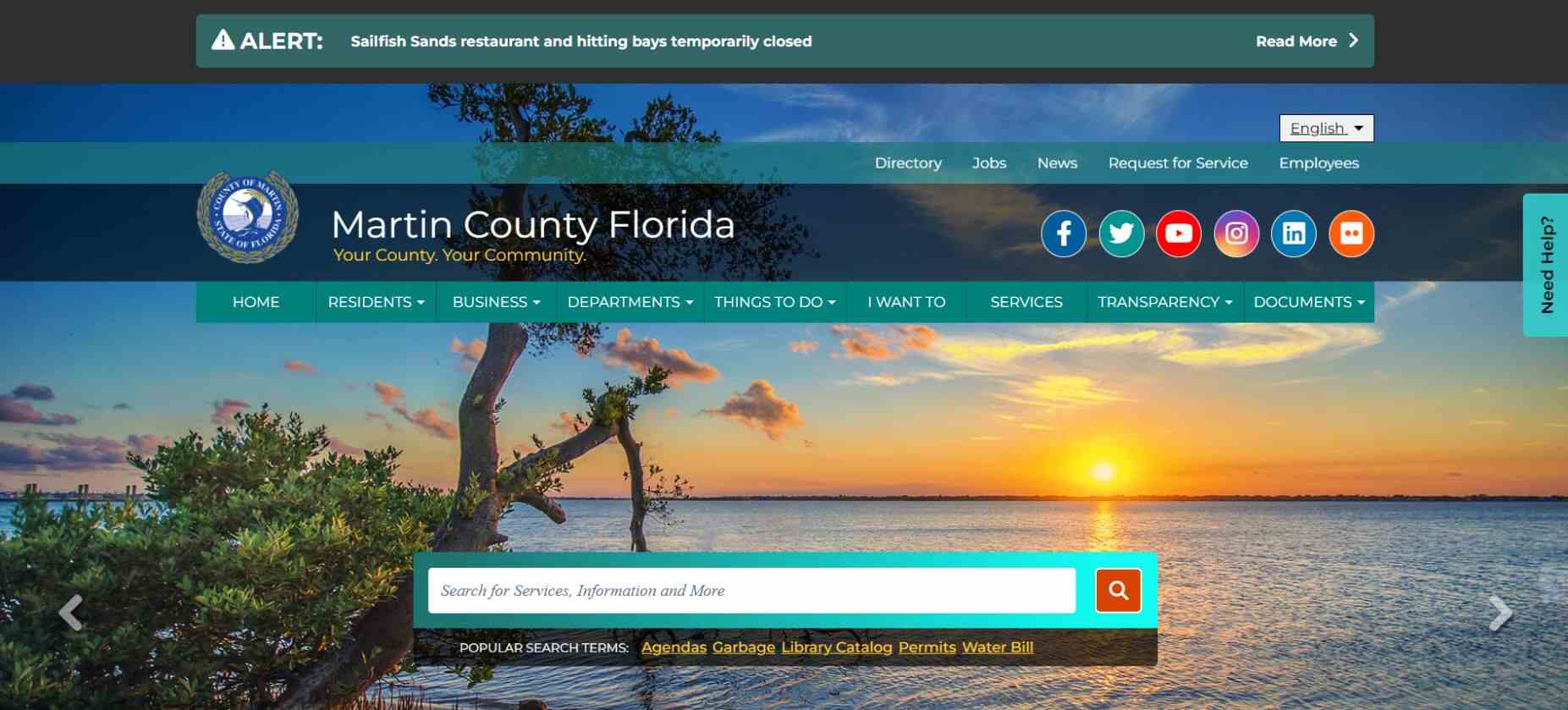
- Real-Time Updates: Leverage a CMS that provides real-time updates for critical information, such as weather alerts, emergency notifications, or public health advisories. Ensure that these updates can be pushed out immediately without delays, keeping citizens informed during unforeseen events or emergencies. A great example of this is Martin County, Florida.
- Training and Support: Engage a partner to provide ongoing support for staff members responsible for managing website content to empower them to confidently navigate the CMS and perform necessary updates.
The website should provide accurate, updated information in a timely manner. This can be anything from policy updates, public notices, upcoming meetings or events to outlines of the municipal court system.
—Andy Gillin, Attorney & Managing Partner, GJEL Accident Attorneys
For a public sector website to serve as a trusted and single source of truth, site managers and content editors need to have the content editing tools to make updates on the fly.
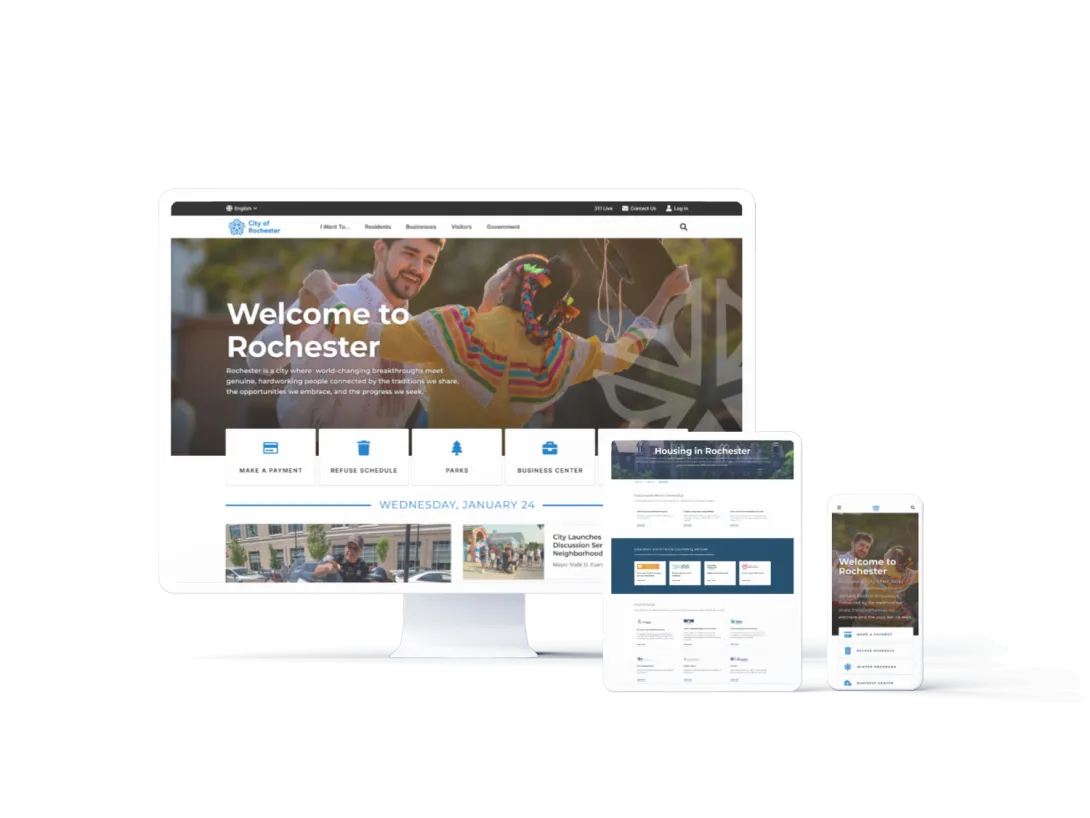
3. Ensure accessibility and mobile responsiveness
Accessibility and mobile responsiveness are essential elements for a great municipal website. Even though web accessibility compliance can vary by state and municipality, Section 508 provides the guiding principle for ensuring inclusive web access for individuals with disabilities.
- Web Accessibility Compliance: Prioritize adherence to web accessibility standards, such as Section 508. By implementing features like alt texts for images, keyboard navigation, and screen reader compatibility, usability can be enhanced for all users. Web accessibility is not only a best practice and the right thing to do, but also a legal requirement for government entities. Failure to comply with accessibility standards can result in lawsuits and fines.
- Inclusive Design: Consider the varied needs and abilities of all users throughout the development process. Ensure accessibility for all by offering multiple ways to access content, such as audio descriptions for videos or transcripts for podcasts.
- SEO Advantages: While prioritizing accessibility improves usability, it can also boost a site's SEO. Accessible websites that are clearly helpful to users are preferred by search engines, allowing municipalities to draw more traffic to their sites.
- Mobile Responsiveness: As the use of mobile devices continues to rise, prioritizing mobile responsiveness is a must for effective and user-friendly municipal websites. Work with a strong development team to ensure website layout and functionality adapt seamlessly to various screen sizes and devices for a consistent and user-friendly experience.
- User Experience (UX) First: Ensure that user experience remains the top priority. Streamline navigation and prioritize in-demand content to adapt to small screens and touch interactions. Perform usability testing across various devices to identify and address challenges.
When creating a government website, you must ensure that it complies with applicable laws and regulations regarding accessibility and privacy. This means making sure that the website is accessible to all individuals, including those with disabilities, in accordance with laws like the ADA. Failure to comply with these regulations can result in legal challenges and potential lawsuits against the government agency responsible for the website.
Government agencies that prioritize accessibility in the website design process not only meet their legal obligations, but also promote inclusivity and equal access to information for all citizens.
—Collen Clark, Lawyer and Founder, Schmidt & Clark LLP
4. Encourage and enable the easy offloading of administrative tasks
A 2018 IRS study revealed that the cost of an in-person visit to a tax center amounted to $64, the cost of a phone call amounted to $41, and the cost of a website visit to $0.10.
When citizens are aware of the potential fiscal impact of finding information and completing tasks online, they become more invested in municipal websites as part of the solution.
Municipalities can empower citizens to take charge of their administrative tasks online, reducing the need for in-person visits or phone inquiries and contributing to overall cost savings and efficiency.
- AI Search: Enhance the discoverability of information on the website by providing AI-powered search. This feature enables citizens to retrieve relevant search results quickly and accurately, thereby improving their information retrieval experience and efficiency.
- Online Forms and Applications: Offer online, user-friendly, intuitive forms and applications for actions such as applying for permits, licenses, or requesting services.
- Interactive Self-Service Portals: Provide a platform where citizens can take action themselves to manage their accounts, view billing statements, schedule appointments, or report issues.
- Alerts and Notifications: Provide on-site alter-banners and allow citizens to opt-in to receive email or text alerts with important updates, deadlines, or events. This ensures citizens can access updates in real-time.
- Robust Community Calendars: Promote awareness of local events, meetings, and deadlines with a filter-enabled online community calendar.
- FAQ: Create an FAQ section on the website to address frequently asked questions and provide quick guidance. Include additional step-by-step instructions and tutorials to aid users in completing tasks independently.
- Tutorials and Demos: Walk users step-by-step through completing administrative tasks independently by leveraging videos and interactive guides.
- Resource Library: Provide an online repository to allow citizens to download important documents, reports, and forms on-demand.
Transparency and accountability are foundational principles of good governance, and they should be reflected in the design and content of government websites. Citizens should have easy access to a wealth of information, including budgets, policies, and performance reports, empowering them to hold their government accountable. Providing clear explanations of government processes and decision-making procedures can demystify bureaucracy and foster trust between citizens and their representatives. Interactive features like open data portals and public comment sections can further promote transparency and encourage citizen engagement in the democratic process.
—Jon Morgan, CEO & Editor-in-Chief, VentureSmarter
5. Avoid vendor lock-in
Promet Source is a strong advocate of open source for reasons such as the benefits of collective brainpower, tighter security, and cost efficiency. Our position is one that’s largely shared by the Federal Government.
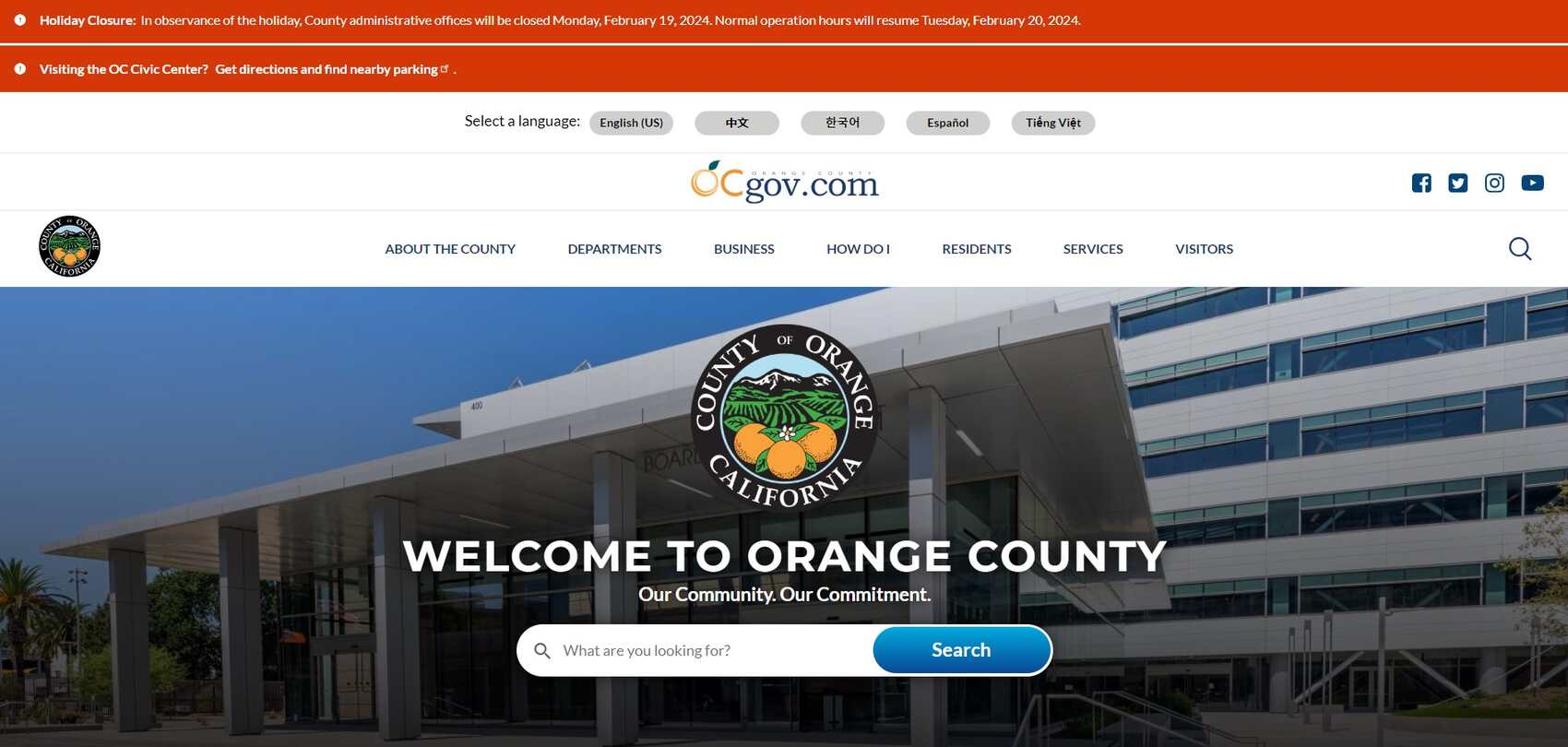
State and local governments that opt for proprietary CMS software solutions that were developed and are owned by individual companies find themselves committed—for the life of their websites—to a web developer who owns the code. That’s what’s called vendor lock-in and the impact is far from optimal. This is why counties like Orange County underwent a proprietary CMS to Drupal migration.

There is a significant difference between a CMS built using open-source software and one built using proprietary software that requires licensing fees.
Although there is no guarantee that either developer will meet expectations over the long term, if an open-source developer goes out of business or changes direction, the tooling and investment in the site will remain intact.
The client owns the code, and countless other Drupal developers are willing and able to take on supporting the site.
Working with a trusted web agency partner to transition from a proprietary CMS to an open-source solution offers numerous benefits and advantages.
Knowing how to identify the right partner to assist your municipality is key.
Identifying an open-source agency
- Ensure agencies being evaluated have extensive and relevant experience in open-source CMS development, specifically the platform you're considering (e.g., WordPress, Drupal).
- Evaluate and determine if the agency has a strong portfolio of projects similar to yours, including website migrations, redesigns, and open-source implementations. Review case studies, references, and examples of past projects related to open-source CMS migrations and implementations.
- Consider their approach, methodology, and proposed solutions, and how those will ensure the new website needs will be met.
- Reach out for a quick demo! Most agencies will offer a quick demonstration of their proposed solutions that can be very informative to your project process. If you plan to issue a Request for Proposals (RFP), engaging an agency early in the process before publishing can be very beneficial. Most agencies have already built requirements, project plans, and milestones for projects similar to yours that you can include in a future RFP to ensure all respondents meet the highest standards.
6. Ensure the design helps expedite processes
Completing administrative tasks, finding and filling out forms, and getting quick answers to needed information are the types of tasks all users want to complete as quickly and painlessly as possible
Wherever possible, forms need to be fillable and submitted directly from the site. Keep in mind that many people do not have printers or are conducting business away from their homes or offices.
Review analytics to understand the tasks and types of information that users are seeking to accomplish most often, and focus on making that information particularly accessible and easy to find.
Examples of analytics to review and understand user behavior and preferences:
- Form Submissions: Track the number of form submissions, including which forms are being submitted most frequently.
- Pageviews and Traffic Sources: Understand which pages are the most visited by users, and identify how users are finding your website by analyzing the sources of traffic (e.g., organic search, direct, referral).
- User Journey and Behavior Flow: Visualize the paths users take through your website, and identify common user journeys and any drop-off points where users are leaving the site.
- Site Search Analytics: Determine what terms users are searching for on your website.
- Time on Page and Bounce Rate: Track the average time on page and bounce rates to assess whether users are spending sufficient time on pages to complete tasks or if they are leaving before doing so.
7. Cultivate civic pride
Local government websites need to do two main things.
- First, they should provide important information and make it easy for people to find resources.
- Second, they should positively present the city or town for residents and visitors.
Just as people expect city halls to be well-kept, inviting, and organized, they also expect the website to be modern, user-friendly, attractive, and highlight the best parts of the community, like local attractions and culture.
People of all technology skill levels prefer websites that are simple and efficient to use. Smart local leaders know that positive website experiences can help serve residents better, foster community connections, and save money through increased efficiency.
Transform your municipal website design into a citizen-centric hub with Promet Source
Partnering with the public sector to create next-level web experiences that address the full spectrum of citizen needs and expectations is what we do here at Promet Source.
Want to collaborate with us?
Get our newsletter
Get weekly Drupal and AI technology advancement news, pro tips, ideas, insights, and more.




