Key Strategies for Achieving Section 508 Compliance

Table of Contents
Note: This article has been reviewed by Level Access Senior Accessibility Consultant Mickey Williamson.
Takeaway: Streamline Section 508 compliance with proven strategies and DUSWDS, a tool designed to modernize federal websites while ensuring accessibility—saving time, reducing complexity, and meeting legal requirements efficiently.
Ensuring equal access to information is not just a moral imperative—it's a legal requirement for federal agencies.
Section 508 compliance, a critical component of the Rehabilitation Act, mandates that all federal electronic and information technology be accessible to people with disabilities.
This guide will walk you through essential strategies to achieve and maintain Section 508 compliance, helping your agency meet its legal obligations while serving all citizens effectively.
Before we dive into the strategies, it's worth noting that new tools are constantly emerging to support Section 508 accessibility compliance. One such tool is DUSWDS—a U.S. Web Design System-compliant Drupal website builder.

Now, let’s talk strategy.
Core strategies for Section 508 compliance
Here's the long and short of it:
- Appoint an accessibility champion to oversee the whole accessibility process.
- Conduct regular, comprehensive accessibility audits to promptly identify and address issues.
- Develop robust accessibility policies that integrate compliance into every aspect of your digital operations.
- Implement accessible design practices, focusing on universal design principles and compatibility with assistive technologies.
- Create accessible content across all platforms, from documents to multimedia and web pages.
- Establish thorough training and awareness programs to foster a culture of accessibility within your agency.
We'll discuss each point.
Appointing an accessibility champion
First things first—it’s important to appoint a dedicated accessibility champion within your agency. This champion will help you drive and coordinate accessibility efforts across all departments.
Your accessibility champion (e.g., Accessibility Lead or Coordinator) takes ownership of the entire accessibility process. They serve as the central point of contact for all accessibility-related matters and lead the charge in implementing and maintaining compliance standards.
Their responsibilities typically include:
- Overseeing the development and implementation of accessibility policies
- Coordinating accessibility audits and ensuring follow-up on identified issues
- Providing guidance and support to different teams on accessibility best practices
- Staying up-to-date with the latest accessibility requirements and technologies
- Advocating for accessibility in all digital projects and initiatives
- Facilitating accessibility training and awareness programs
A dedicated person or team focused on accessibility helps your agency ensure that Section 508 compliance remains a priority. They can help break down silos between departments, ensuring that accessibility is considered at every stage of digital content creation and technology procurement.
Action steps:
- Define the role and responsibilities of your accessibility champion within the agency.
- Identify and appoint a suitable candidate for this position.
- Ensure they have the necessary authority and resources to be effective.
- Regularly review the impact of this role and adjust as needed to maximize its effectiveness.
Conducting a comprehensive accessibility audit
A thorough accessibility audit gives you a clear view of your current Section 508 compliance status and identifies areas for improvement. To start, use automated tools such as WAVE, DubBot, or SiteImprove to scan your digital assets. These tools can find common accessibility issues, including problems with contrast, alt text, and keyboard navigation.
However, automated tools don't catch everything. This is where manual testing comes in. Conduct hands-on evaluations using screen readers, keyboard-only navigation, and other assistive technologies to find what the scans missed. This two-prong audit gives you a more accurate picture of your compliance status.
We also recommend setting up a regular 508 compliance audit schedule, like quarterly or bi-annual checks. This ensures continued compliance and demonstrates your federal agency's commitment to accessibility.
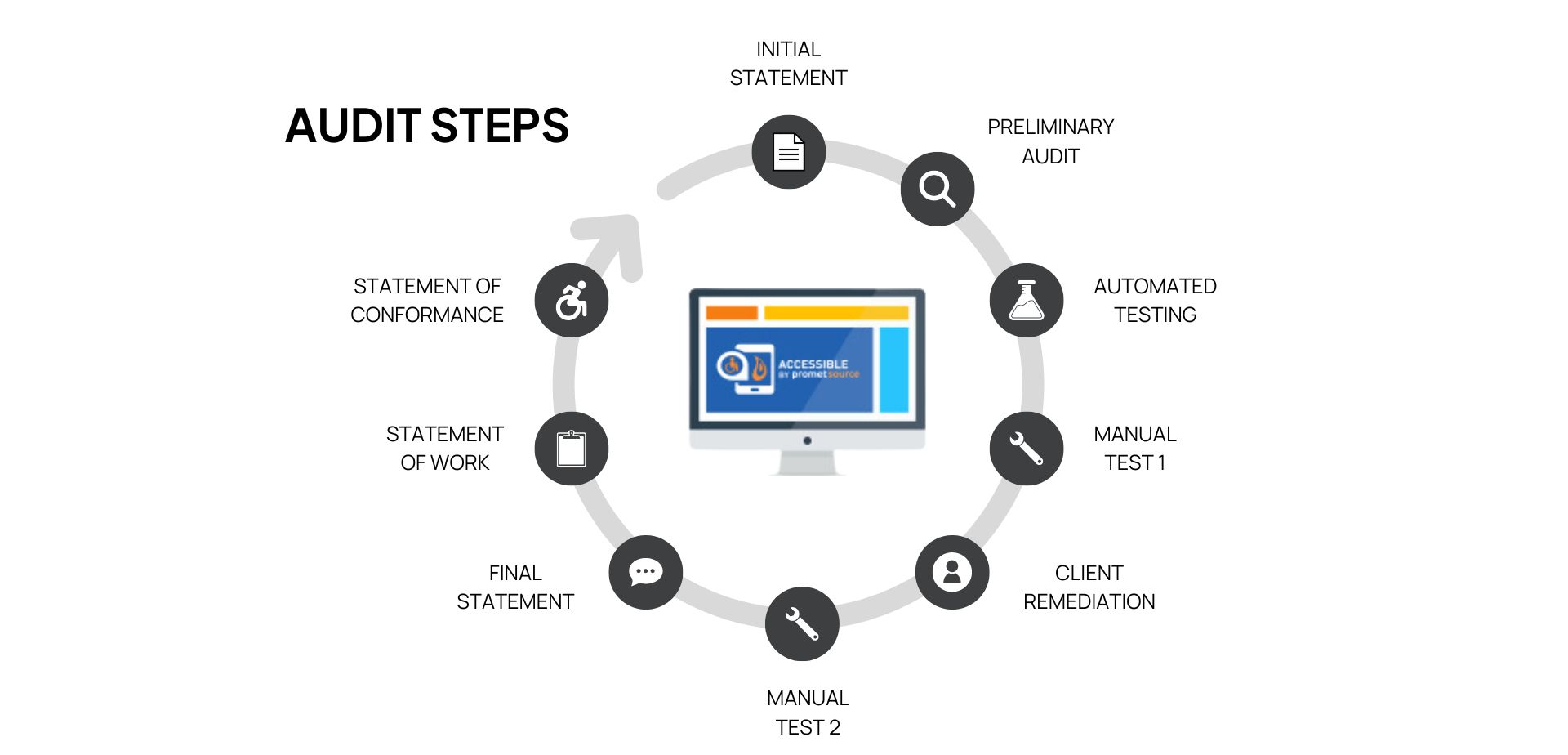
You can build your roadmap to make remembering how and when these are done easier.
For example, here's our 2-month roadmap:

Finally, list and rank the issues found in your audits. Make detailed reports that sort accessibility issues by severity and impact. This method will help you focus on fixing the most important problems first and create a clear plan for continuous improvements.
Action steps:
- Select and implement an automated accessibility testing tool.
- Develop a manual testing protocol that covers all critical user journeys.
- Establish a regular audit schedule and assign responsible team members.
- Create a standardized reporting template for consistency across audits.
Developing robust accessibility policies
Creating strong accessibility policies is key to Section 508 compliance. These policies should become a natural part of your agency's operations. Start by developing clear, detailed accessibility standards that align with Section 508 requirements. These standards should cover all aspects of digital content creation and technology procurement.
Next, build accessibility checks into all your digital content creation and publication processes. Being proactive can prevent many issues before they happen. It's much easier to create accessible content from the start than to fix it later.
Make sure everyone knows their role in maintaining Section 508 compliance. Clearly define responsibilities across all departments, from IT to content creation teams. This clarity helps ensure that accessibility isn't just one team's job, but everyone's responsibility.
And yes, you have an assigned point person (see: first header), but that doesn't mean everyone else doesn't get to play an important role!
Don't forget about your vendors and contractors as well. Develop policies that require them to meet Section 508 standards in any products or services they provide to your agency. This extends your commitment to accessibility beyond your immediate team.
Your accessibility policy should include several key components:
- Detailed accessibility standards for websites, documents, and multimedia content.
- Procedures for accessibility testing and remediation.
- Clear guidelines for creating accessible content.
- Requirements for accessibility in technology procurement.
- Training requirements to ensure your staff understands Section 508 compliance.
Action steps:
- Draft a comprehensive accessibility policy document.
- Create guidelines for accessible content creation and share them with all content creators.
- Incorporate accessibility requirements into your procurement processes.
- Develop and implement an accessibility training program for all staff.
Implementing accessible design practices
Accessible design often leads to a cleaner, more user-friendly design that improves the experience for all visitors to your federal website.
Read: 21st Century IDEA: Best Practice for Government Sites →
Start by designing your website with a clear, logical structure. Use consistent navigation and predictable layouts across all pages. This helps all users, especially those with cognitive disabilities, to navigate your site more easily.
Keyboard navigation is essential for many users with disabilities. Make sure all parts of your website can be accessed and operated using only a keyboard. This includes navigation menus, forms, and interactive elements.
Test your site regularly to ensure there are no keyboard traps where users can't move forward or backward using only the keyboard.
Read: Can Great Design and Accessibility Co-exist? →
In line with the previous points, ensure your content is readable and understandable. Use plain language, descriptive headings and link anchor text, and manageable chunks of information.
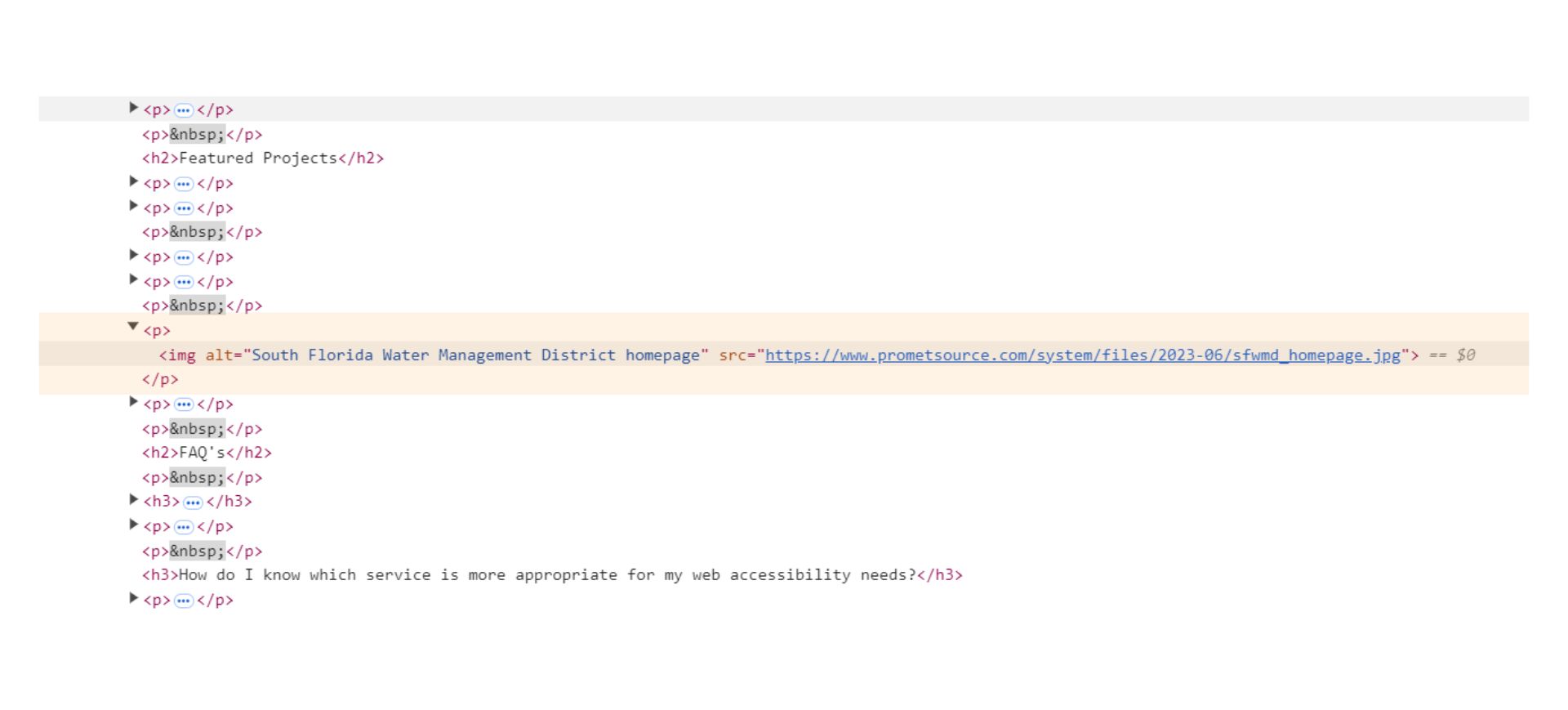
Screen reader compatibility is another critical aspect of accessible design. Provide clear, descriptive alt text for all informative images, and provide empty alt text for decorative images so they can be ignored by screen readers.

Use proper heading structures to organize your content and ensure all form fields have visible and programmatically associated labels. These practices help screen reader users understand and interact with your content effectively.
For designers and developers, here are some practical tips:
- Use sufficient color contrast for text and background to aid readability.
- Avoid using color alone to convey information.
- Provide visible focus indicators for interactive elements.
- Make sure your forms have clear error messages and instructions.
- When using tables, include proper headers and use them for tabular data only, not for layout.
Action steps:
- Conduct a design audit of your current website using universal design principles.
- Test your website's keyboard navigation and fix any issues found.
- Review and improve your website's screen reader compatibility.
- Implement a checklist of accessibility considerations for your design and development teams.
Creating accessible content
Creating accessible content is another key part of your compliance strategy. This applies to all types of content your agency produces, from web pages to documents and multimedia.
Let's break this down into key areas.
For documents, whether they're PDFs, Word files, or spreadsheets, follow these best practices:
- Use built-in heading styles to structure your content logically
- Include alt text for all images and graphics
- Ensure sufficient color contrast and avoid using color alone to convey information
- Use descriptive link text instead of "click here" or "read more"
- Create tables with proper headers for rows and columns
When it comes to multimedia content like videos and podcasts, accessibility is equally important. Always provide captions for videos and transcripts for audio content.
For videos that convey important visual information, consider adding audio descriptions to explain what's happening on screen for visually impaired users.
Web content accessibility goes beyond just documents and multimedia. As mentioned earlier, ensure your web pages have a clear, logical structure with proper heading levels (H1, H2, etc.). Use descriptive alt text for images, and provide text alternatives for any non-text content.
And of course, make sure all your forms are properly labeled and include clear instructions and error messages.
Citizen-facing services require extra attention to accessibility. These services are often critical for users, so it's essential they're usable by everyone.
Design your online forms and applications with simplicity in mind. Provide clear instructions, use plain language, and offer multiple ways for users to get help if they need it.
Remember, what might seem straightforward to you could be challenging for users with different abilities or those less familiar with technology.
To help your content creators consistently produce accessible content, provide them with easy-to-use checklists. Here's a basic checklist to start with:
Download: Web Accessibility Checklist for Content Editors →
Action steps:
- Develop and distribute accessible content creation guidelines to all team members.
- Implement a review process to check content for accessibility before publication.
- Provide training on creating accessible documents, multimedia, and web content.
- Set up regular accessibility checks for your most important citizen-facing services.
Training and awareness programs
Creating a culture of accessibility starts with comprehensive training and awareness programs that educate all staff members about accessibility requirements and inclusive design principles.
Begin by developing a basic accessibility training module for all employees. This should cover:
- The fundamentals of Section 508 compliance;
- Why it's important; and
- How it impacts your agency's work.
Make this training mandatory for new hires and offer refresher courses annually. As I mentioned earlier, accessibility isn't just the responsibility of your IT or web team—it's everyone's job.
For team members directly involved in creating digital content or services, provide more in-depth training. This could include hands-on workshops on creating accessible documents, designing inclusive user interfaces, or writing alt text for images.
There are pre-packaged trainings available like with Deque University and Level Access Academy if you have limited capacity to create your sessions. You can also bring in external experts or encourage your team to attend accessibility webinars and conferences.
Download: Navigating Web Accessibility →
Of course, fostering a culture of inclusive design goes beyond formal training. Encourage your team to think about accessibility from the start of every project—it should be a standard part of your project planning and review processes to keep reminding everyone just how important it is.
Here are some tips to help you develop effective training modules:
- Make training interactive and engaging: Use real-world examples and hands-on exercises.
- Tailor content to different roles within your agency: Designers, developers, and content creators will each need different skills.
- Use a mix of training formats: This could include in-person workshops, online courses, and quick reference guides.
- Include empathy exercises: Let staff experience using assistive technologies or navigating with limitations to better understand the importance of accessibility.
- Keep training materials updated: Accessibility standards and best practices evolve, so review and update your training regularly.
Action steps:
- Develop basic accessibility awareness training for all staff.
- Create role-specific accessibility training modules.
- Implement a system to track the completion of mandatory accessibility training.
- Establish a regular schedule for reviewing and updating training materials.
Now that we've discussed the key strategies, the next question is, "Is there a way to make compliance simpler?"
Our answer here at Promet is yes.
DUSWDS: Section 508 compliance made easy
Our team at Promet Source has created Drupal U.S. Web Design System (DUSWDS), an open-source Drupal distribution designed specifically for federal agencies. DUSWDS aims to combine the flexibility of the Drupal content management system with the standardization of the U.S. Web Design System (USWDS).
This alignment with USWDS is crucial. USWDS provides a set of common design guidelines for federal websites, promoting consistency and usability across government digital services.
By building on this foundation, DUSWDS supports both compliance and modernization efforts in federal agencies.

Simply put, federal agencies can start with a website foundation that's already geared towards Section 508 compliance by using DUSWDS, saving significant time and resources in the accessibility implementation process.
The key innovation of DUSWDS lies in its integrated approach to accessibility. Rather than treating accessibility as an add-on, DUSWDS bakes it into the core of website development for federal agencies.
What you need to know:
- DUSWDS can be downloaded and installed like any other Drupal distribution.
- It comes pre-packaged with a set of accessible components and templates aligned with USWDS guidelines.
- While it provides a solid, accessible foundation, DUSWDS allows for customization to meet your agency's specific needs and branding requirements.
- As an open-source project, DUSWDS can be updated to incorporate the latest accessibility features and Drupal security updates.
- Being open-source, it benefits from community contributions and ongoing development, leading to continuous improvements in accessibility features.
How DUSWDS addresses Section 508 requirements
The core principles of DUSWDS revolve around built-in accessibility features—the system is designed with Section 508 compliance in mind from the ground up. This means that WCAG 2.2 and Section 508 requirements are met by default when using DUSWDS.
Some features for accessibility compliance include:
- Semantic HTML structures that are inherently more accessible to screen readers
- Built-in support for proper heading hierarchies and ARIA landmarks
- Default color schemes that meet contrast requirements
- Keyboard navigation support integrated into all interactive elements
- Automated alt text reminders for images during content creation
These features make it easier for federal agencies to create and maintain Section 508-compliant websites without requiring extensive additional work or expertise.
Action steps:
- Stay informed about DUSWDS developments.
- Consider how DUSWDS might fit into your agency's long-term accessibility strategy.
- Prepare your team by strengthening their Drupal and USWDS skills.
- Request a DUSWDS demo to see how it simplifies compliance.
Ensure your federal website meets Section 508 standards with Promet Source
Now that you're equipped with these key strategies for achieving Section 508 compliance, it's time to take your agency's digital accessibility to the next level.
DUSWDS is designed to simplify Section 508 compliance for federal agencies. By combining built-in accessibility features with alignment to USWDS standards, DUSWDS offers a promising path to more efficient and consistent compliance:
- Streamline your Section 508 compliance efforts
- Reduce the time and resources needed for accessibility implementation
- Provide a solid foundation for creating accessible digital content
- Align your agency's web presence with USWDS guidelines
Get our newsletter
Get weekly Drupal and AI technology advancement news, pro tips, ideas, insights, and more.





