GAAD 2023: Integrating Digital Accessibility into DEI

This week, May 18, 2023, marks the 12th Annual Global Accessibility Awareness Day (GAAD).

Here at Promet Source, we view this annual event as an opportunity to celebrate the 1 billion individuals worldwide – 61 million in the Unites States – who are living with a disability and navigate all aspects of their lives with immense determination. More so than ever before, Promet is aligned with the theme of GAAD 2023: “... to get everyone talking, thinking and learning about digital access and inclusion.”
Our devotion to people dealing with disabilities is reflected in our consistent efforts to get the word out about their distinct digital needs,, along with our diligent focus on ensuring that the websites that we design and develop adhere with both the spirit and the specifications within the most current Web Content Accessibility Guidelines (WCAG 2.1)
Download the recorded webinar: Navigating Web Accessibility.
While the 1990 passage of the Americans with Disabilities Act served to sharpen the country’s focus on the need for physical spaces to be designed to accommodate individuals with disabilities, the digital world is has considerable catching up to do.
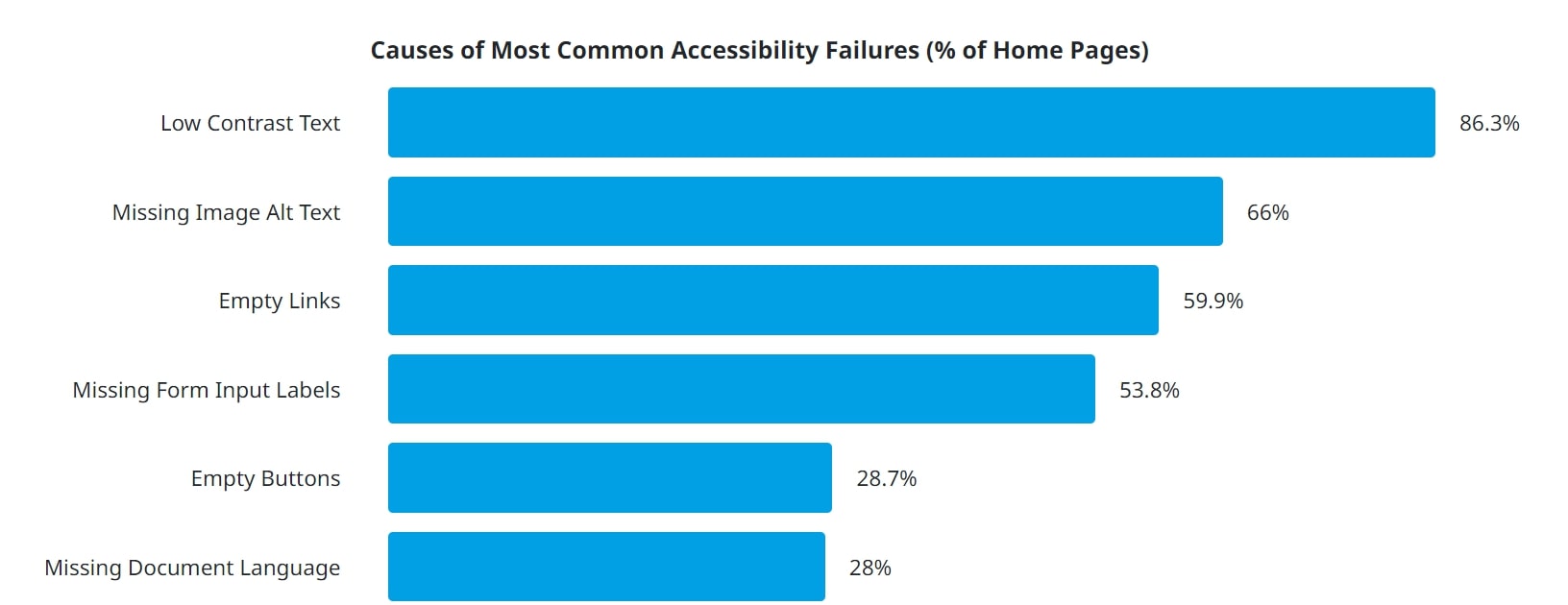
A 2020, WebAIM study of more than 1 million home pages found at least one instance of WCAG noncompliance in 98.1 percent of all home pages reviewed. Inadequate color contrast between the text and the background accounted for the vast majority of the accessibility fails, and the chart below indicates five additional sources of accessibility issues that were frequently cited.

Source: WebAIM
For some, adherence to accessibility guidelines can seem like a burdensome compliance layer, and that’s perfectly understandable without an empathetic grasp of how differently-abled people access the web and online experiences. Here’s a snapshot of four essential categories that drive web accessibility compliance standards.
Web accessibility considerations for visually impaired individuals
People who are blind utilize screen readers to navigate websites. Alternative text descriptions of images is important to enable them to experience the meaning of a web page. Visually impaired people also use a keyboard, not a mouse, which is another important factor to keep in mind when designing websites. And for the huge percentage of the population that is not blind, but has some sort of visual impairment, WCAG standards concerning color contrast and font size provide useful guidelines.
Get Promet's Design Checklist for Accessibility.
Impact of hearing loss on web accessibility
The two primary considerations for people who are deaf or hard of hearing: captioning for video presentations and visual indicators to supplement navigational audio cues.
Accessibility accommodations for motor impairments
People with certain motor impairments might need alternative keyboards, eye control, or some other adaptive hardware to help them type and navigate on their devices. There can be accessibility barriers hidden within the code that adversely impact the proper functioning of assistive devices.
Considerations for cognitive differences
There are wide variations in the ways individuals process information, and inclusive web design calls for an uncluttered screen and consistent navigation, along with an emphasis on content clarity.
Diversity, Equity, Inclusion, Plus Accessibility
Diversity, Equity, and Inclusion initiatives have entered into the mainstream of organizational goals, with many organizations hiring a DEI officer and intentionally prioritizing DEI initiatives into hiring practices, policies, and workplace culture.
While DEI has tended to refer to race, ethnicity, gender, and sexuality, accessibility for people with disabilities is now being included into the equation. DEI is quickly evolving into DEIA.
President Joe Biden signaled a significant cultural leap toward codifying accessibility as part of the diversity, equity, and inclusion equation, signing on June 21, 2021 an Executive Order on Diversity, Equity, Inclusion, and Accessibility in the Federal Workforce.
The goal of this order is to have the Federal government take the lead in broadening perspectives on inclusion, as accessible web experiences advance toward the the standard within every sector.
Recognizing that the vast majority organizational information and content lives on the website, digital accessibility initiatives often call for a cultural shift, as much as a technological one.
Looking for help integrating digital accessibility into diversity, equity, and inclusion initiatives. That’s what we do. Let’s talk.
Get our newsletter
Get weekly Drupal and AI technology advancement news, pro tips, ideas, insights, and more.