Chicago Transit Augmented Reality App

Table of Contents

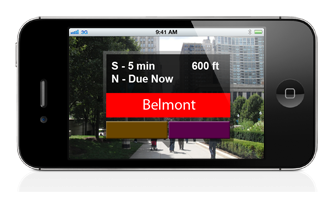
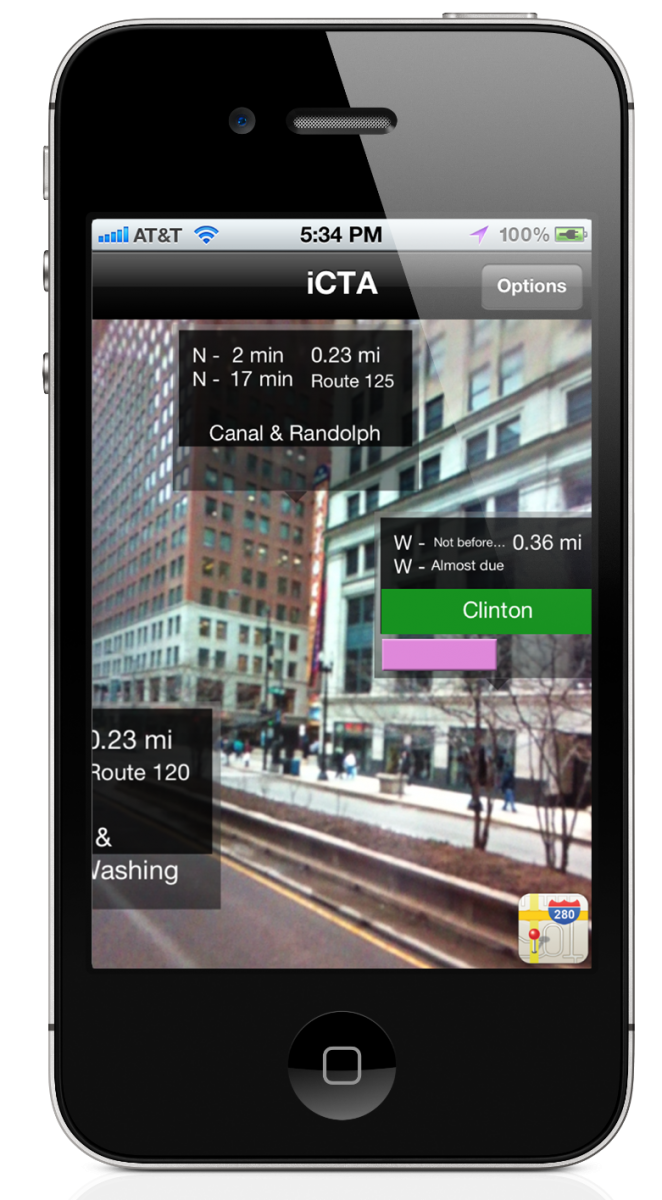
The CTAR is an Augmented Reality application that allows you to find nearby train and bus stops and their estimated times of arrival.
Just point your phone in your direction of travel and stops will appear. This is your reality, augmented.
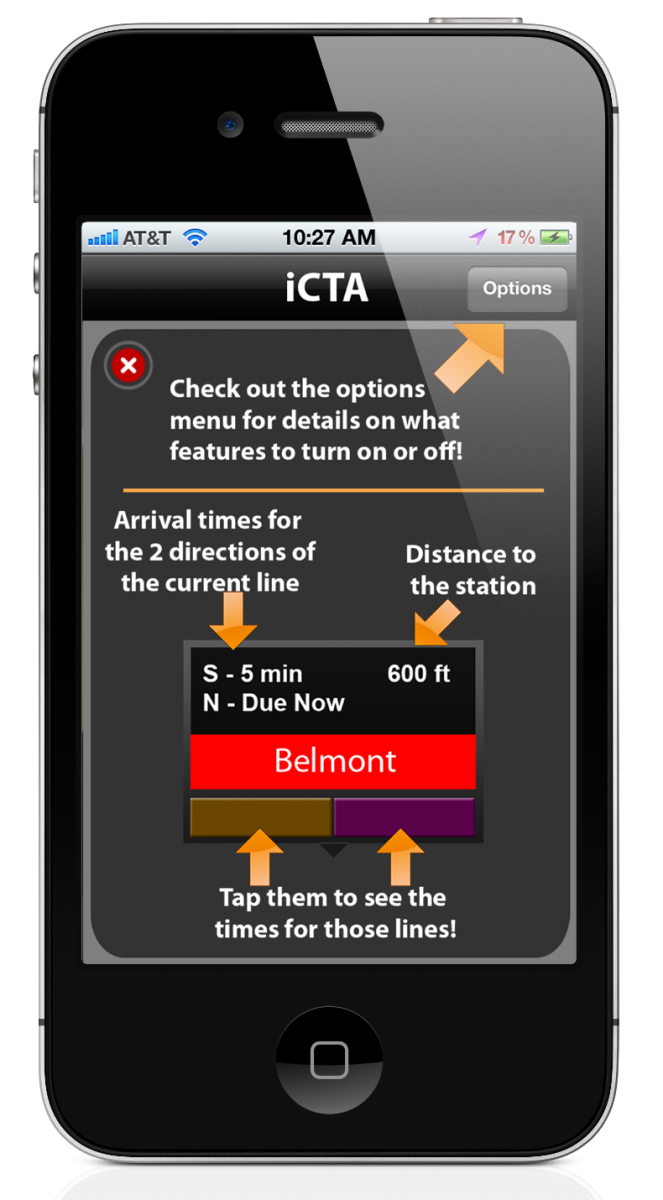
Each stop box gives displays the distance to the station, station's name, color of lines passing through, ETAs of trains in all directions, and allows you to tap whichever particular line you are interested in within a station.



Your options
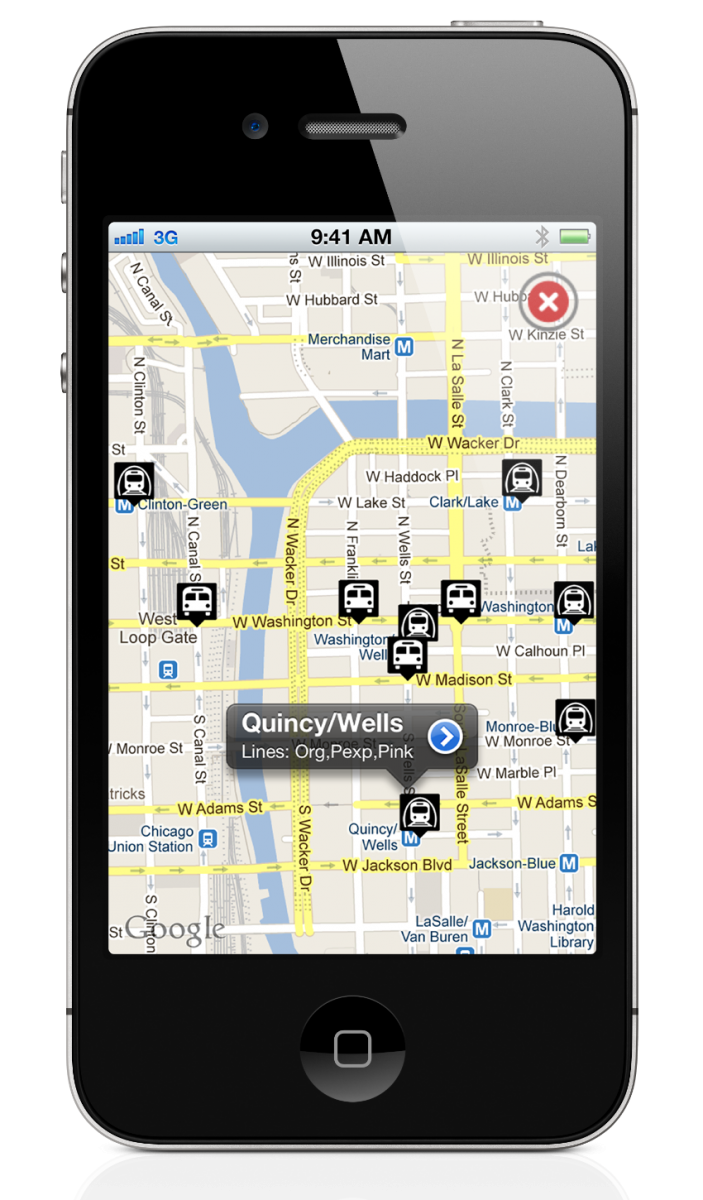
Not everyone takes the bus or the train for that matter, so you can disable either, through the options view. As a result, your phone will perform faster and will display stops in a less clustered way.
For even more speed, if you wish just to know the location of bus or train stops, you can disable ETA downloading altogether, reducing the loading time dramatically.
The CTAR App can be downloaded free of charge from the iTunes App Store.
Some technical stuff
This application is built without a graphics frameworks geared towards games, such as COSOS2D, even though they are the usual choice for such (augmented reality) applications.
The overlaying boxes are animated using the standard UIView class of iOS, eliminating the need for third party framework and extra memory.
Their position on the x-axis and y-axis is refreshed at a fast rate: 10Hz to 60Hz depending on your iPhone version, according to orientation and heading of the phone.
The time estimates are downloaded in real time from the CTA's (Chicago transit authority) APIs which are available for free.
Two separate APIs are available, one for buses and another for trains, both using XML as the data exchange language.
Instead of creating a simple Objective-c class to handle this asynchronously, the ETA downloads are done from within the overlay classes.
The orientation (North, East, South, West) heading of the device is recorded using the iOSCoreMotion framework, specifically the CLLocationManager's various methods:
- didUpdateHeading()
- didUpdateToLocation().
The CLLocationManager does the math for calculating the heading of the phone using the accelerometer, GPS and Compass of the phone together. A mere conversion from radians to degrees sufficed to get a 360° angle.
The vertical animation turned out trickier as the most accurate angles given by the phone's frameworks are the Euler angles, relative to vertical standing position.
This means that tilting the phone up or down would result in the same variation: positive above 0. The solution to getting the correct variation measures is to use the accelerometer to figure out when the phone is tilted backwards and if so, negate the inclination angles.
More technical stuff
There are only 2 third party frameworks used for this app, all data oriented.
FMDB is used to handle the database of stops.
FMDB, a thread safe SQLite wrapper, was chosen because of its reliable and stable implementation. This was very important as it would be constantly solicited to do lookups in quite large tables for a mobile device.
Indeed, there are over 30,000 bus stops in Chicago, and each of their names, id and geo-coordinates are recorded. To improve efficiency, the bus tables are all split up.
There are 2 main tables for trains. One contains all the stations (a station can have multiple stops) and their geo-coordinates. The second one contains all the stops and their line colors, parent station and names.
For buses, there are numerous tables. Because floating point arithmetic has to be done to compare locations of each stop with the user’s current location, it was necessary to split up the bus stops table into 10, storing only ids, latitudes and longitudes.
Each table represents a horizontal strip of Chicago’s transit space, each strip overlapping the other by ~80 feet.
To improve the efficiency to a maximum, the name and direction of the stops are not stored in the same tables which are searched through for proximity, reducing the amount of memory used.
Once the stops near the user are found, their names and direction are searched in another table (split up in 3 once again for efficiency).
Once all the completion of this data is verified, it is returned to the main class to display to the user.
RaptureXML is used for XML parsing.
RaptureXML is a lightweight and efficient XML parser and allows for easy translation of the CTA APIs’ xml for the ETAs into dictionaries (NSDictionary types).
The way the requests are handled is using the RXMLElement object type from RaptureXML. It takes a fully formed GET request URL and has an “iterate” method which uses a block. It asynchronously iterates over the tags and data it gets, which are then stored in global Int variables.
Get our newsletter
Get weekly Drupal and AI technology advancement news, pro tips, ideas, insights, and more.




