How to Measure Website Performance: The Complete Guide


Table of Contents
Takeaway: Website performance is important for user experience and business success, not just speed. Organizations strive for high performance scores like 90+ on tools such as Google PageSpeed Insights, but it's essential to align goals with business needs rather than blindly aiming for a score.
IMPROVE YOUR WEBSITE PERFORMANCE
What is website performance?
Website performance is the speed, reliability, and efficiency with which a website is able to load web pages and deliver content. It refers to how fast a user can access and interact with a web page.
Website performance is essential for providing a good user experience, as slow loading times can lead to users leaving the site or not engaging with it. Good website performance also helps SEO rankings as search engines rank faster loading sites higher in their results.
As a manager of 15-20 people ensuring continued security and enhancements for hundreds of websites, I understand how important performance is, day to day. It’s an ever-changing and growing part of the website that we get to enhance regularly for our customers.
Why measure website performance?
Measuring website performance is important because it can help identify and resolve bottlenecks slowing down user experience.
Simply put, you can’t work on improving your website if you don’t know how it’s performing.
We often use this in conjunction with analytics data too. For example, we can see the bounce rates of web pages and determine the cause, such as images taking too long to load because of their size.
In that case, adding information to our performance data provides valuable data about user engagement, which can help determine where changes need to be made to improve website speed and efficiency.
By understanding how a website is performing, businesses and organizations can better serve their users and maximize their profits and site adoption.
What is a good performance score for a website?
There isn’t just ONE number—it really depends on which tools you use and what your organization’s goals are.
For example, we recommend pages be in at least the 90s out of 100 for performance using PageSpeed Insights. But it also depends on your organization's tolerance. For example, we have clients using very large imagery who understand and accept a lower score in order to achieve their goals.

While the tools used are publicly available for free in most cases, working with Promet gives you the advantage of being able to get assistance fixing the performance issues of your website.
Is SEO performance different from website performance?
I have noticed that there are people who get the two mixed up. Short answer: Yes. Measuring SEO performance is measuring:
- Organic traffic,
- Keyword rankings,
- User engagement, and
- Conversions you get from your organic traffic.
Website performance is how responsive your site is to your users.
If you want to learn how to perform an SEO audit, check our ultimate guide to Drupal SEO. It contains a checklist that you’d want to keep on hand to ensure you have the audit done thoroughly.
Website performance audit
In this section, I’ll discuss our process of measuring website performance.
1. Determining key performance indicators
As I mentioned earlier, performance score tolerance depends on your organization, so that is something that your team would have to discuss.
For example, I could recommend getting at least 90% for all four categories below, but if your organization isn’t focused on accessibility right now (though you should be), or if SEO isn’t an issue (because we’re talking about an intranet), then we have to adjust.

You should ask yourself and your team the following questions:
- What metrics do we want to prioritize?
- What are we willing to invest in?
- Are our business goals aligned with our answers to the first two questions?
That should give you a good idea of your KPIs.
You’re probably wondering why it even matters to ask these questions. Let’s say accessibility matters to your organization (as it should). That means we devote extra time, resources, and effort to not just do an audit, but also perform remediation on the findings.

Getting your performance scores is just the start. It tells us where your website is challenged and where to focus our recommendations. Some are easy fixes, such as adding alt text to images. Some need more work—because of how the website is built, the sheer number of errors, so on and so forth.
2. Using third-party tools for analysis
Here are three, free, easy-to-use tools to use for an initial performance audit.
a. Google Analytics
Google Analytics gives users the ability to measure user engagement of your site. We use it to track page views, bounce rates, session lengths, acquisition sources, and more.
As I mentioned earlier, putting your site audit results and analytics data together can help us understand your site performance better, so don’t neglect this tool.
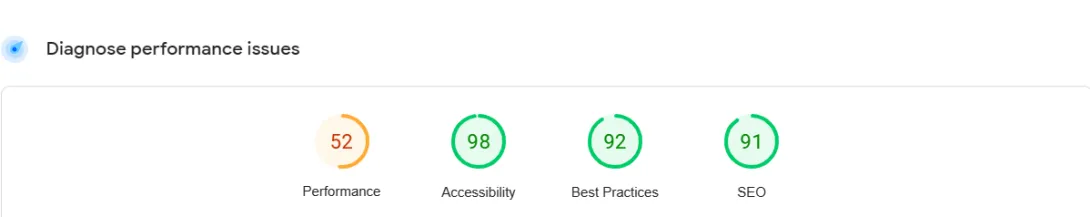
b. Google PageSpeed Insights
PageSpeed Insights diagnoses the performance of web pages, gives suggestions for improving page speeds, and offers optimization recommendations.

c. Web Page Test
WebPageTest is an incredible tool that shows not just how you perform metrics-wise, but also shows you a video of your first views and screenshots of waterfall results.

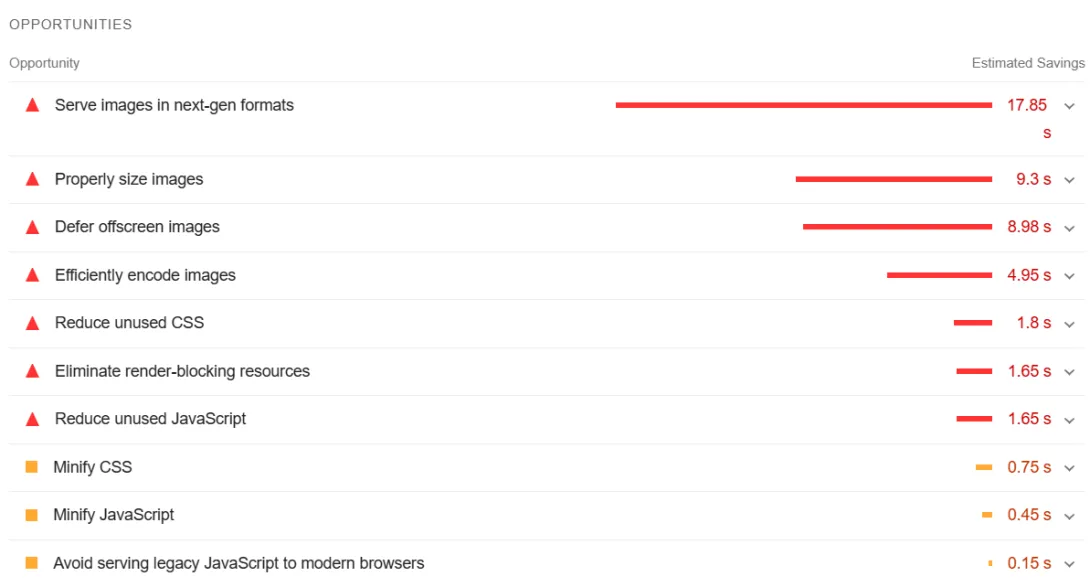
3. Analyzing the results of the third-party tools
Now that you have our top three free tools, you can do the audit on your own. Then the next step is to analyze the results and provide recommendations.
This is where organizations need our expertise. You can have all the data you need, but without proper analysis and recommendations—and eventually, remediation—they’re pretty useless.
You can send us your audit (or ask us to do the audit for you) and we can put the top 5 things you can do for yourself, and also the top 5 things we can do for you.
For example, one issue that comes up often is massive images loading on websites. Everyone wants them to look beautiful, but the reality is websites are pretty low-resolution compared to other platforms like print or TV. So, images need to be optimized for the web.
We can teach you how to do that yourself and bump your performance numbers up right away.
When it comes to assessing page speed, we recommend that they be under three seconds. Ideally, they should be under half a second—but if it’s a massive page, the lowest time before your user abandons it is usually under three seconds.
Improve your website performance with Promet Source
Measuring your site’s speed and responsiveness is critical to understanding your website—and only by getting that data and analyzing it properly will you know if your site is performing as intended and supporting your organization’s goals.
Promet offers a full range of audits for your site, including technical, UX, SEO, and migration audits. Plus, we will be giving you analysis and recommendations to better your site.
Other Insights & Resources you may like
Get our newsletter
Get weekly Drupal and AI technology advancement news, pro tips, ideas, insights, and more.



